今天把肯德基Crazy Thursday App设计爆改一通
在针对某款产品做改版设计或视觉优化时,我们可以怎么操作?这篇文章里,作者针对肯德基官方APP做了改版设计,一起来看看作者的分析思路,或许会对屏幕前的你有所帮助。

又到了肯德基疯狂星期四,不知道各位筒子们,都叫炸鸡了没有,叫炸鸡的时候,有没有打开肯德基 APP 或者小程序,享受过它们美妙的视觉效果和体验了嘛……
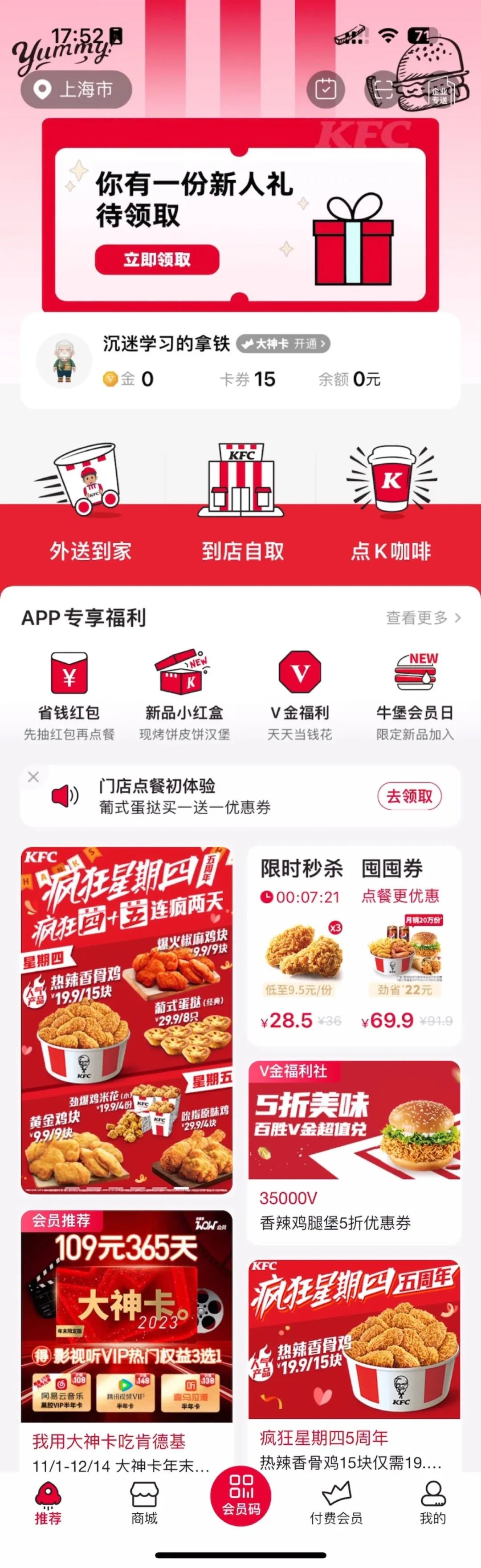
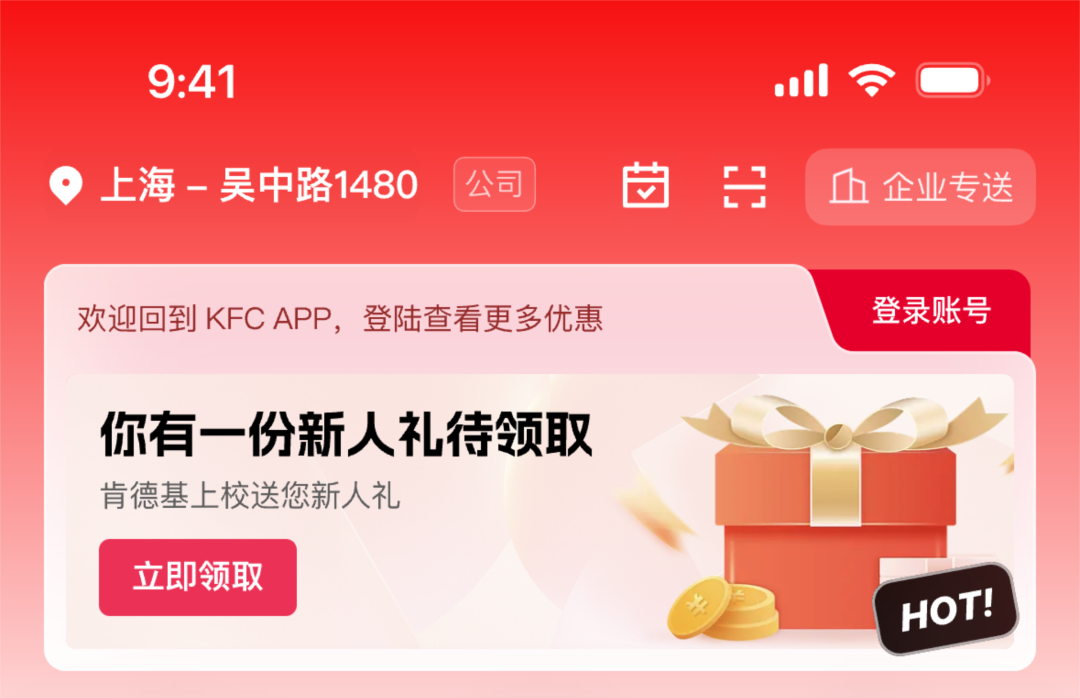
没看过没关系,下面是肯德基官方 APP 的截图,也就是我们今天的改版案例:

改版声明:改版的主要目标是围绕视觉做优化,探索视觉输出的方向和可能性,以及包含部分主观分析推导出来的体验、交互问题,不涉及产品背后的宏观战略。
任何没有根据的用户就喜欢 XXX、领导就要 XXX、产品都是 XXX 类问题,或者认为现在设计就做的很好,那么统一回复 ——不如原版!
一、问题分析
在原版设计中,存在的样式问题是很明显的,相信看完的第一个感觉就是“乱”,因为什么东西都想强调,什么元素都想强加给用户,信息和视觉全在打架,那效果是不可能好的,下面根据模块逐一做出分析。
整个页面包含上下两个部分,上部分包含的要素有五个,背景、操作栏、新人礼包卡片、登录卡片、快速入口。

这个背景的设计显得很多余,不仅没有具体的信息,而且手绘线条也和下方格格不入。背后还有操作栏内的操作选项,黑色的圆角矩形背景并不能很好突出里面的元素,反而让视觉更混乱。
再到下面的新人礼和登录卡片,结合得毫无逻辑,左右宽度不一致很奇怪,新人礼广告图的优惠券图形和实际内容也不搭。用户如果没登录,那么登录卡片里的数据也很多余。
而快速入口先不评价图标设计,背后硬加一层背景让标题反白再显示下半部分卡片轮廓,就是俗称的为了一点醋包了顿饺子的行为。
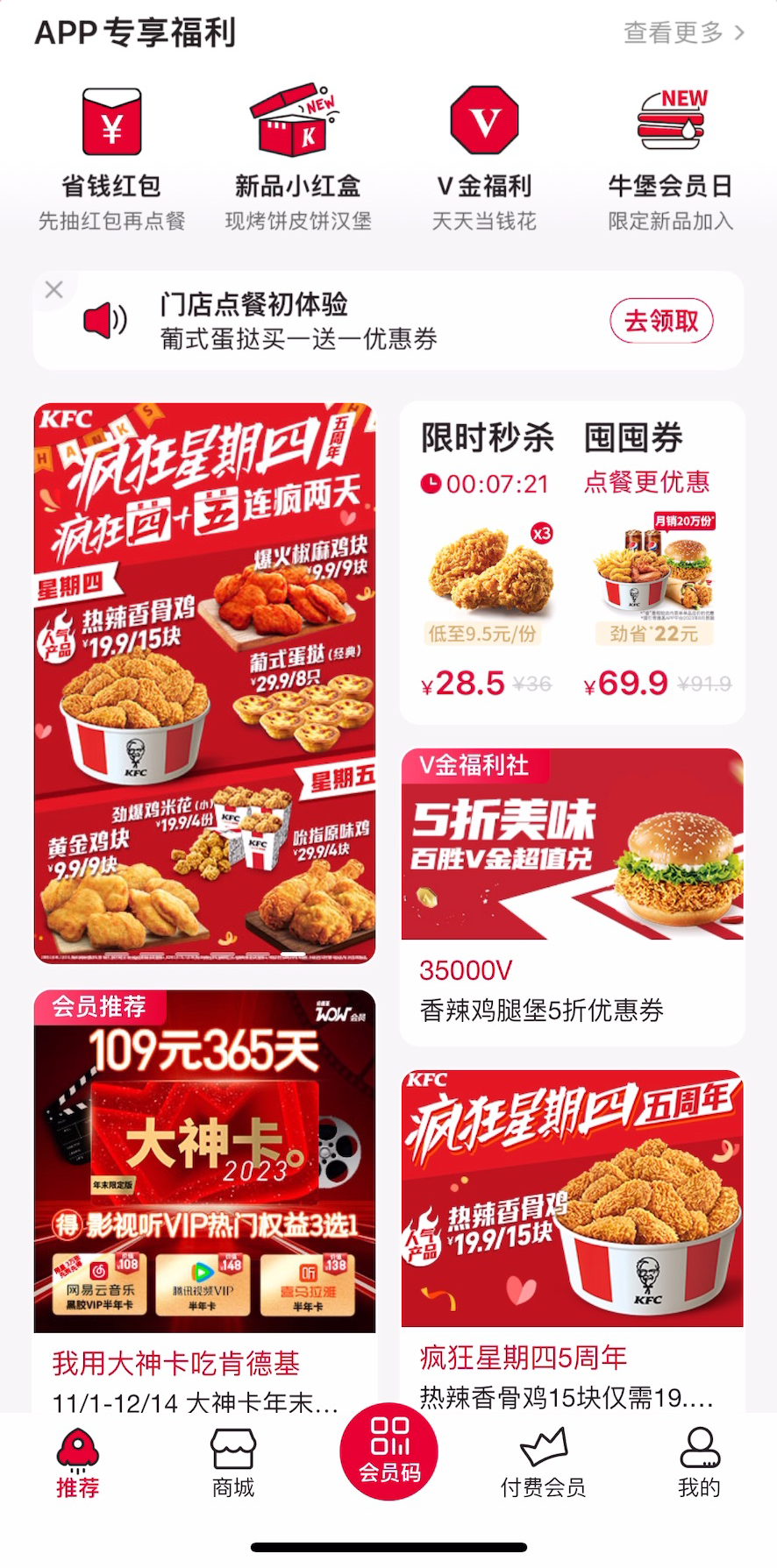
下半部分,则是包含福利类型入口,公告,活动列表三个主要部分,活动列表中还包含主轮播广告、限时秒杀、囤囤券、V 社福利、会员推荐、一般活动等多个子模块。

APP 专享福利礼,包含的选项其实不算多,还要点更多进去查看是没必要做法。紧接着显示公告信息位置也很奇怪,夹在毫无逻辑的关联的两个模块之间,而且在第一屏中几乎看不到,不符合公告本身的作用。
然后就是活动的列表,这部分的设计其实就是照搬电商运营模块瓷片区结合瀑布流的模式,效果显然很差,模块的区分感受不到,而且因为视觉太冲了,看起来毫无任何吸引力。

至于其它的一些视觉问题就不多展开,摆在我们面前的主要难题,就是如何有效组织这么多模块和信息,让它们能有效的展现出来又不会没有重点。
二、改版解析
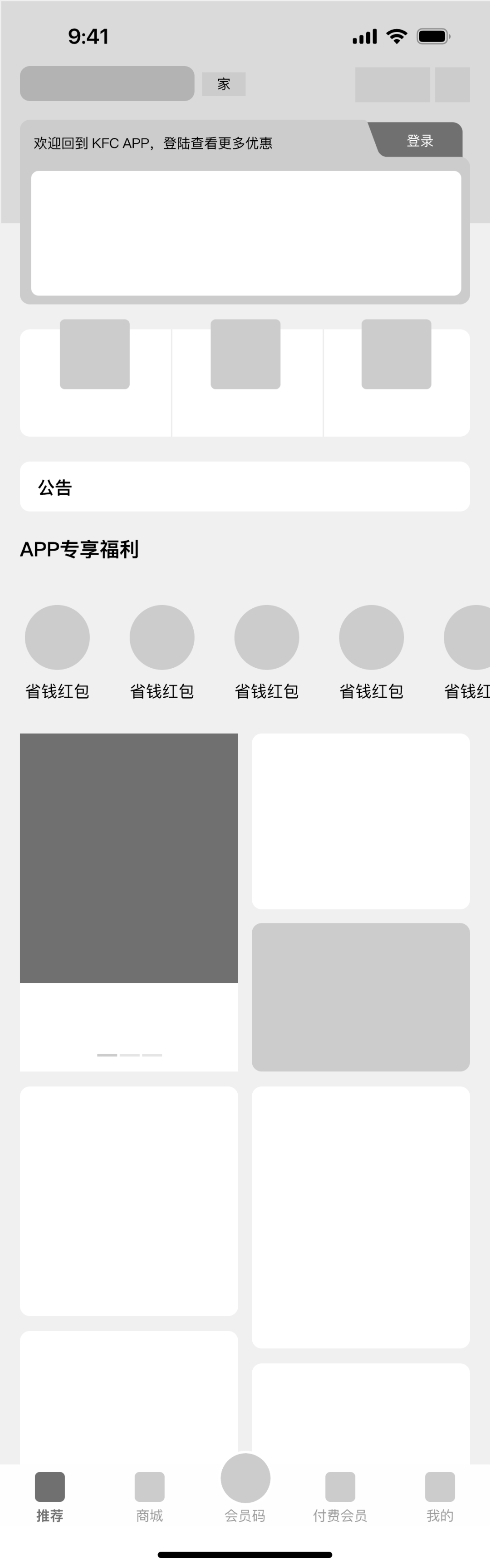
我们做改版的基本流程,是先做框架再做视觉。下面是针对新版本的框架定义,对一些大方向的问题做调整。

首先是头部合并登录和新人礼 Banner,因为登录后样式是不同的,那未登录就用独立的样式不用考虑登录后。
同时快速入口、公告使用白背景做突出,下半部分移除背景,形成上下的层次,且公告模块上移,放在更容易被注意到的位置,让顺序逻辑也更合理一点。
有了初步的模块定义,下一步就是完善原型框架,将内容填充进去并做进一步的优化。主要的想法调整在福利部分的秒杀和囤囤券上,合并在一起怎么做都不合理,所以拆分成两个模块。

最后,就可以填充颜色并完成所有的内容了,下面轮流展示。
首先是顶部模块,背景直接用主色的简便来替代,按钮不做无用的透明度背景,优化领取礼物的 Banner 做法,更接近主流的运营设计风格(时间关系做的比较随意)。

然后就是快速入口和公告,之前我们做过一篇轻拟物设计的分享,在这里我们直接使用是前做过的图标,和下方的图标做区分,并提供更好的视觉效果。

然后就是 APP 专享福利,这里没做太大的变动,只是去掉多余的文字介绍,平心而论专享福利这个标题也想去掉,因为叫什么名字对理解这些图标没有实际帮助,底部的对比版本会去掉这个标题。

最后就是底部的福利瀑布流了,这里的主要视觉思路,是简化图片内容,突出信息的主体,区分不同内容的模块,完成的结果如下。

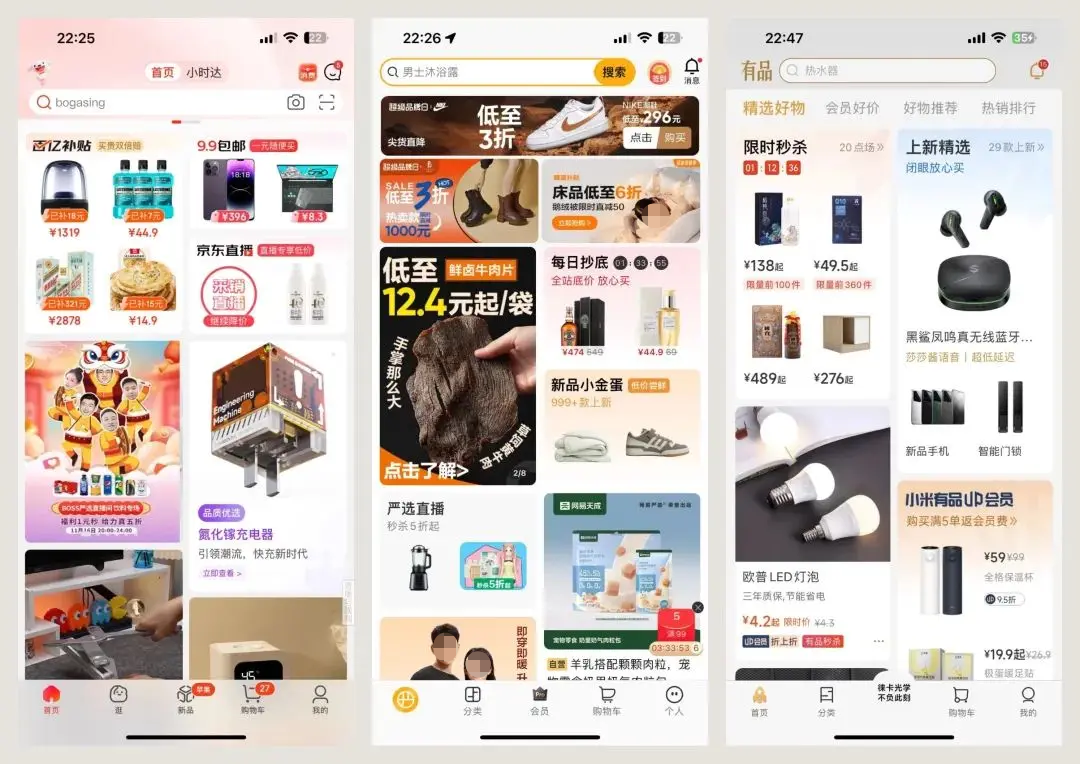
其中,广告用图很多产品是直接无脑用线下或网站的海报,不仅画面很嘈杂,而且小字信息非常多,这在移动端是完全不适用的。所以我们完成这类设计首先就要选择主体突出视觉相对简单的海报,并且一定要把不相关的文字内容给处理掉(PS 里),比如下面的案例。

或者可以参照一些平面案例,自己快速找素材搭建个符合设计需要的广告图,几分钟就能做好,而不是不管什么不合适的物料素材都无脑贴上去。

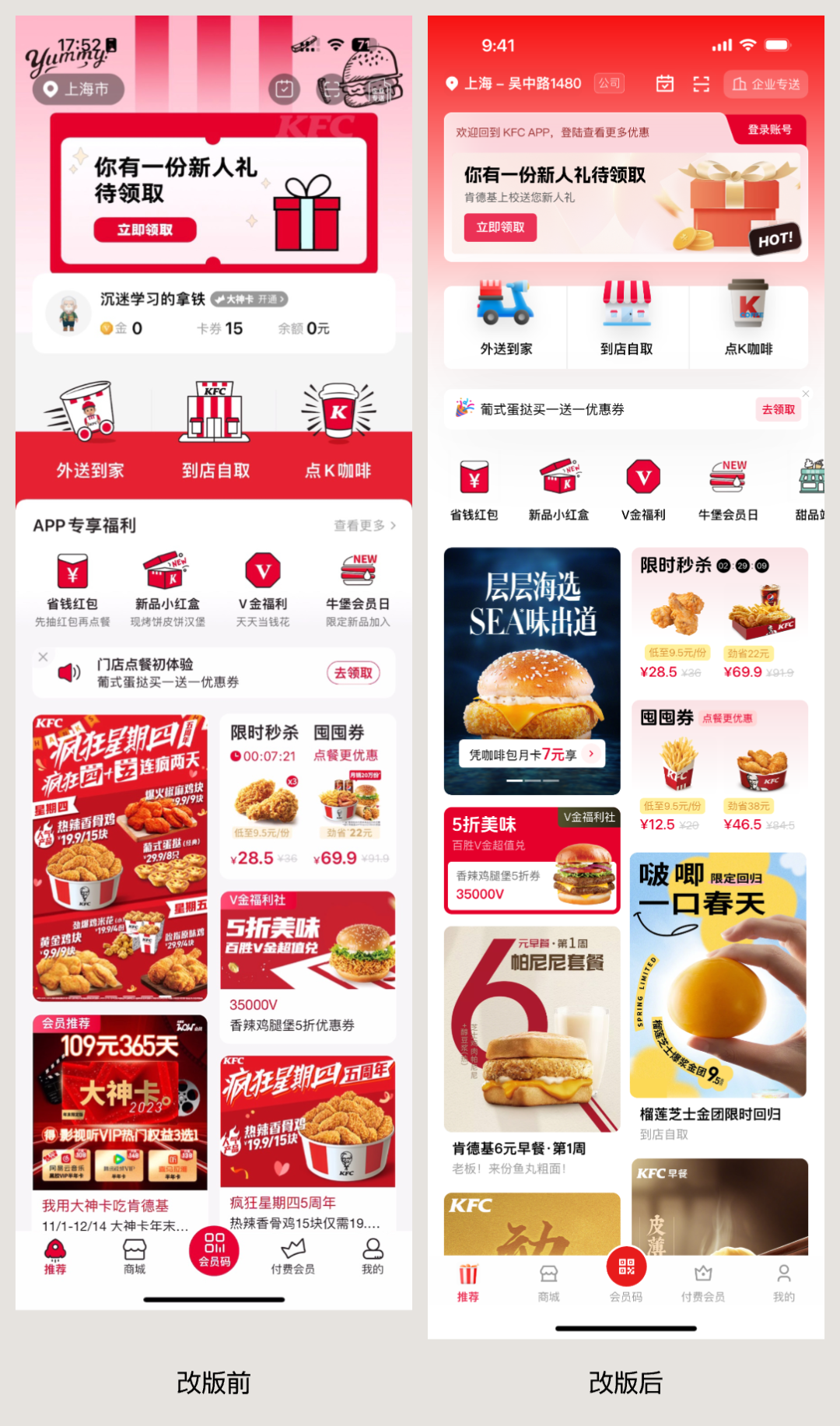
下面,就可以查看改版前后的对比,是否有优化前面罗列的问题:

专栏作家
酸梅干超人,微信公众号:超人的电话亭,人人都是产品经理专栏作家。专注于UI交互设计领域。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估

















以后可别瞎改了,明显原来的设计更好。你改过之后,太普通,就是90%的页面的呈现都这样,没有原来的品牌特色了。
虽然,但是, 改后不够疯狂了!也没有特色了!
没了之前的品牌属性
这个和之前的小米商城的改版的那篇帖子类型一样。我对那篇帖子里面的内容印象很深,总结就是对于“立即消费”的场景应用需要做到消费色彩强烈,对于渲染基调的应用需要做到简单大气有格调,很明显你这个改版不适用的原因是场景不对,可以回看京东等电商平台,这种需要用户“立即下单”的应用,它们在主页的排版、展示图、海报的的色彩与内容文字上就是大篇幅的强对比,你的设计稿很好看,但是是格调大于情绪了,从商业与产品定位的角度是失败的,这是我的观点
明显原版更好
我更好奇的是这种文章怎么过审进入首页推荐的,改完品牌调性全没了,而且给用户的视觉冲击一点也不强烈,完全刺激不了用户的消费欲望,完全是为了改而改
你应该用肯德基App用的蛮少吧?
左侧下方第一个板块应该放疯四模块,它是当前KFC的标志。
相对于改版后的产品,更中意改版前的产品。打开app就能感受到它独有的魅力,而改版后的产品失去了它的灵魂,变得普通与市面上大同小异。
运营:促销氛围感不足,转化率低了你背锅?
V我50
改的四不像
大体都很好,简洁明了。就是图标配色少了肯德基的味道
有个问题,你改完之后,进去不知道是肯德基了。产品的品牌性没了。
确实